Hai mai pensato di vedere le tue foto di Instagram direttamente sul tuo sito, senza utilizzare quei noiosi plugin pieni di pubblicità? Oggi, con questa piccola guida, ti spiego come fare.
Questo tutorial richiede la conoscenza dei linguaggi di programmazione PHP, HTML e CSS.
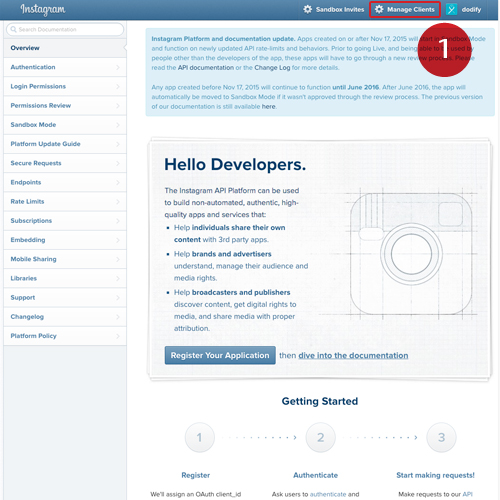
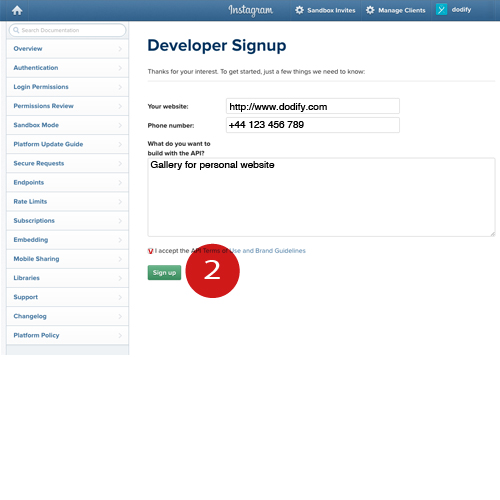
La prima cosa da fare è registrare l’account dal quale si vuole prendere la gallery sul sito Instagram Developer. Una volta effettuato l’accesso, vai sulla sezione “Manage Clients” in alto a destra; a questo punto compila i campi richiesti con l’indirizzo del sito web al quale vuoi aggiungere la gallery, il tuo numero di telefono e la motivazione per cui vuoi costruire questa integrazione (di solito scrivo “gallery for personal website”).


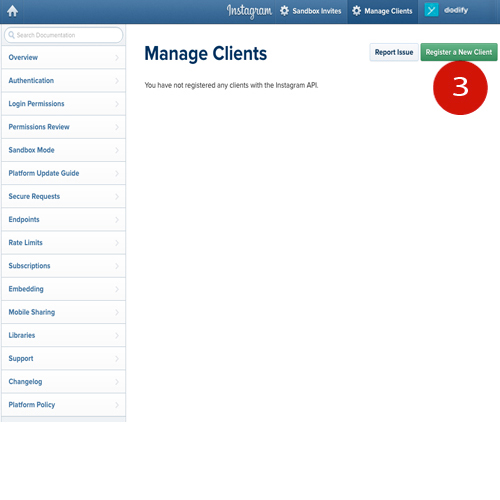
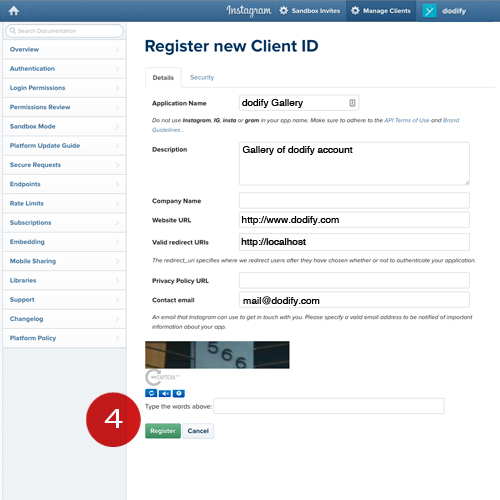
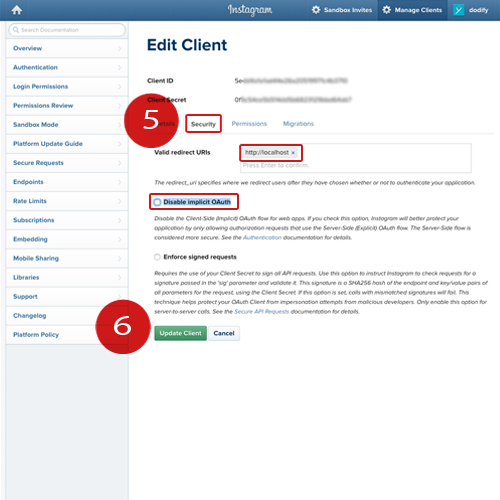
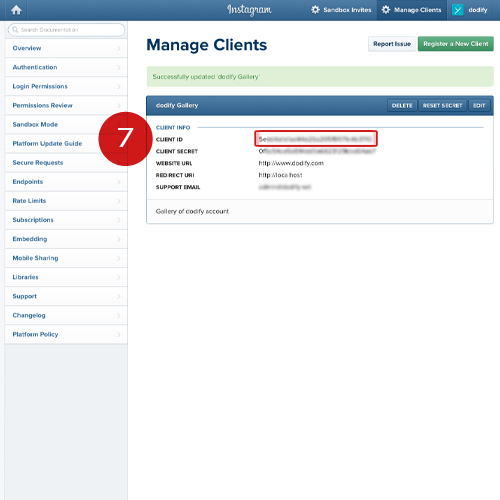
Accettati i termini di utilizzo della API, ti troverai di fronte la pagina “Manage Clients”: clicca su “Register a New Client”. Si aprirà un’ulteriore pagina da completare con i tuoi dati: qui viene chiesto di assegnare un nome all’applicazione ( es: dodify Gallery), di fornirne una descrizione ( es: Gallery of dodify account), riscrivere l’indirizzo del sito web, inserire una URL di reindirizzamento valida ( scrivi http://localhost e premi invio) e indicare una mail di contatto. Completati tutti questi campi, vai sulla scheda “Security”: come “Valid redirect URIs” verifica sia inserito http://localhost; disattiva la spunta su “Disable implicit OAuth” e clicca su “Register”. A questo punto si aprirà una pagina che conferma i dati appena inseriti.



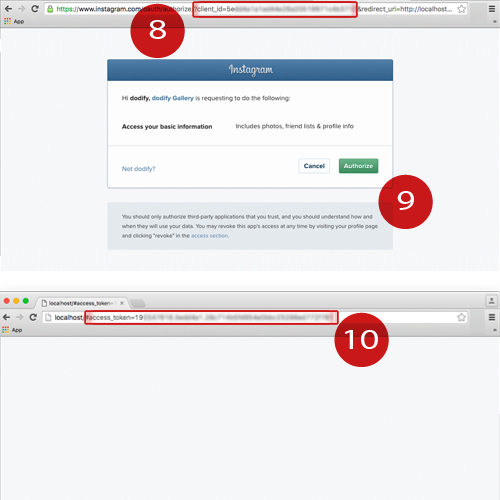
Il prossimo passo è creare la “Access Token” vera e propria per utilizzare l’API. Copia e incolla questo codice sul tuo browser https://instagram.com/oauth/authorize/?client_id=[CLIENT_ID_HERE]&redirect_uri=http://localhost&response_type=token sostituendo a [CLIENT_ID_HERE] il client Id appena assegnato da Instagram (mi raccomando, le parentesi non vanno messe!). Se tutto è andato a buon fine comparirà una pagina che chiederà conferma per l’accesso alle informazioni dell’account. Autorizzando questo passo, nell’indirizzo del browser ti comparirà l’Access Token dell’account: copialo e non divulgarlo perché permette l’accesso completo al tuo account!


Una volta ottenuto l’Access Token, possiamo compilare i dati di questo piccolo script PHP:
<?php
$userid = "[YOUR_USER_ID]";
$accessToken = "[YOUR_ACCESS_TOKEN]";
$url = "https://api.instagram.com/v1/users/{$userid}/media/recent/?access_token={$accessToken}&count=4";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_TIMEOUT, 20);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
$result = curl_exec($ch);
curl_close($ch);
$result = json_decode($result);
foreach($result->data as $post) {
echo "<a href=\\"{$post->link}\\" title=\\"{$post->caption->text}\\" rel=\\"external\\">" .
"<img src=\\"{$post->images->standard_resolution->url}\\" alt=\\"{$post->caption->text}\\" />" .
"</a>";
}
?>
Questo, inserito nella pagina del tuo sito, mostrerà le ultime 4 foto pubblicate su Instagram. Se preferisci visualizzare più foto, è sufficiente modificare il valore di “count”. Una volta ottenute le foto, con un po’ di CSS potrai personalizzare la tua gallery a piacimento. Se vuoi visualizzare qualche esempio visita la pagina di Boomerang Charter oppure di TheLivExperience.
Iscriviti alla nostra newsletter o resta in contatto con dodify attraverso i social in attesa di nuove guide!
Condividi questo articolo