Hai mai pensato di avere le tue foto di Facebook direttamente sul tuo sito senza utilizzare plugin che rimandano il traffico ai loro siti? Con la guida di oggi, ti spieghiamo come fare.
La guida di oggi riguarderà le foto pubblicate su un album di una pagina Facebook del quale si è amministratori (non un album del tuo profilo personale). Ti permetterà di visualizzare le tue foto, scelte da un album di Facebook, pure e facilmente personalizzabili. Per come diventare amministratori di una pagina Facebook fate riferimento alla guida ufficiale Facebook.
Questa guida richiede la conoscenza dei linguaggi PHP, HTML e CSS. Ecco i passi da compiere.
Facebook Developer
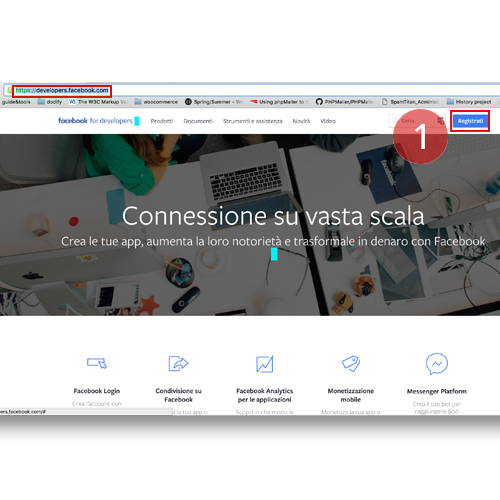
Il primo passo è loggarsi alla pagina sviluppatori di Facebook.

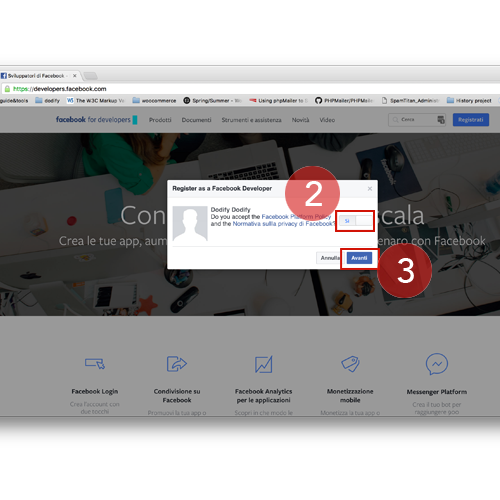
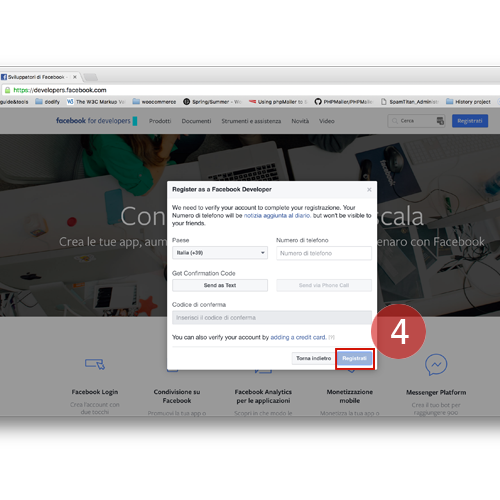
Clicca su registrati e accetta le condizioni Privacy e Policy di Facebook. Ora può venirti chiesto di confermare il tuo account inserendo o il tuo numero di telefono, o la tua carta di credito; scegli l’opzione che preferisci e vai avanti.


Crea un'Applicazione
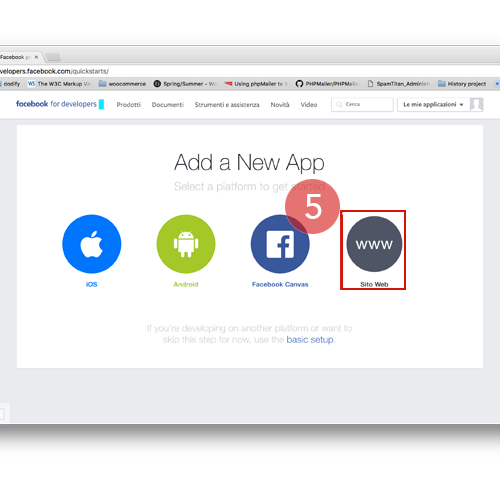
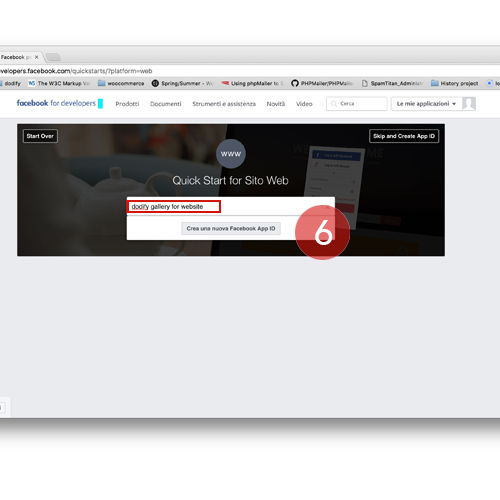
Se tutto è andato a buon fine, ti troverai a scegliere quale piattaforma usare per la tua applicazione Facebook. Nel nostro caso, scegliamo l’opzione WWW Sito web.

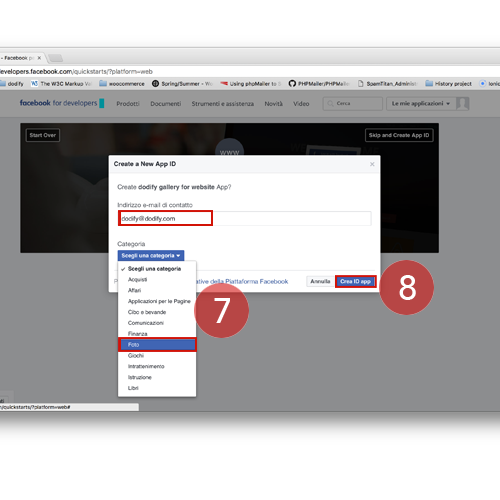
Scegli un nome per la tua applicazione (es: dodify gallery for website) e clicca su "Crea una nuova Facebook App ID". Inserisci il tuo indirizzo mail e seleziona "Foto" alla richiesta di scelta di categoria.


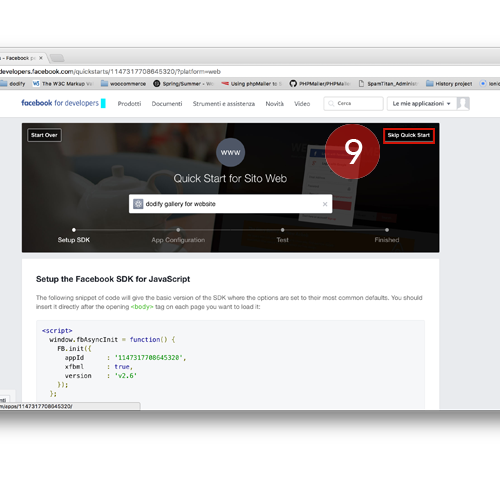
Passato il controllo sicurezza, clicca in alto su "Skip Quick Start" se vuoi passare direttamente alla configurazione, altrimenti segui le indicazioni della pagina per iniziare a testare e prendere confidenza con i codici che Facebook mette a disposizione.

Configura la Galleria
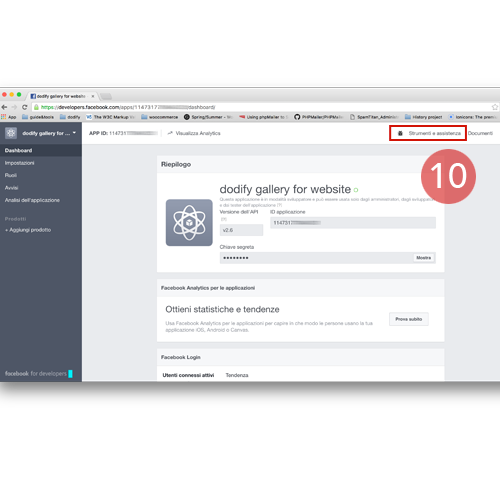
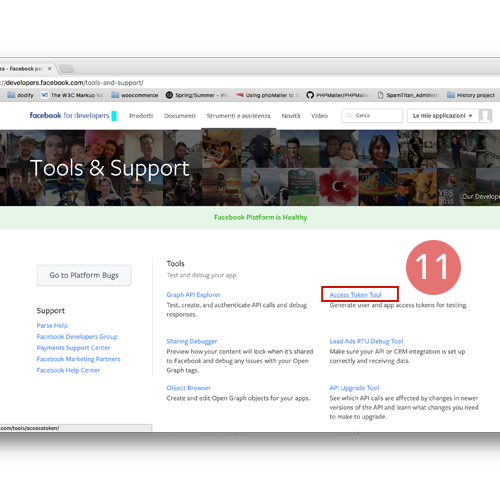
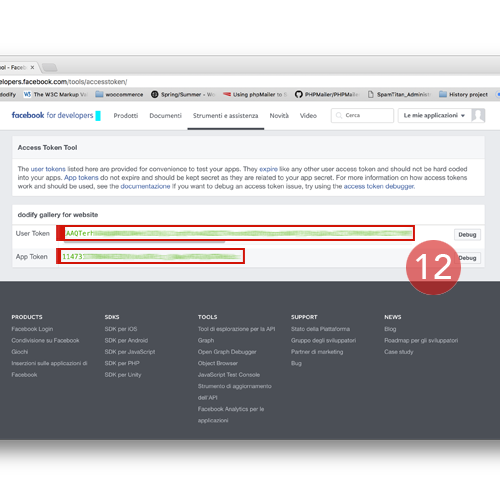
Ora ci troviamo davanti la pagina con tutti i dati riassuntivi della nostra applicazione. Clicca ora su "Strumenti e assistenza" in alto a destra e ti troverai una pagina di supporto. Cliccando su Access Token Tool troverai finalmente l’Access Token da inserire nel codice dello script per il tuo sito.



Una volta che hai l'Access Token, inserisci il seguente script PHP nella sezione del tuo sito dove vorresti visualizzare la galleria:
<section id="gallery">
<?php
$access_token="[YOUR_ACCESS_TOKEN]";
$json_link = "https://graph.facebook.com/v2.3/[INSERT_APPID]/photos?fields=images,name,link&limit=9&access_token={$access_token}";
$json = file_get_contents($json_link);
$result = json_decode($json);
$j = 0;
foreach($result->data as $image) {
// Look for third image (instead of large version)
for($i = 2; $i > 0; $i--) {
if(isset($image->images[$i])) {
$name = (isset($image->name) ? $image->name : "");
echo "<a class=\\"photo$j\\" href=\\"{$image->link}\\" title=\\"{$name}\\" rel=\\"external\\" style=\\"background-image: url('{$image->images[$i]->source}')\\"></a>";
break;
}
}
if($j % 3 == 2) {
echo "<br />";
}
$j++;
}
?>
</section>
E il seguente codice CSS nel tuo foglio di stile:
/* Facebook gallery section */
section#gallery {
padding: 5% 0;
text-align: center;
}
section#gallery a {
background-size: cover;
background-position: center;
width: 250px;
height: 250px;
margin: 1%;
display: inline-block;
}
Questo semplice script necessita, oltre che dell’Access Token, anche dell’Id (App ID) dell’album da condividere. Devi sostituire entrambi i valori in alto allo script. Puoi trovare l'App ID cliccando, da Facebook, sull'album che vorresti inserire nel tuo sito.
Vedrai l'ID nell'URL (per esempio: https://www.facebook.com/dodify/photos/?tab=album&album_id=166584040137458 l'ID è 166584040137458).
Queste poche linee di codice, serviranno per visualizzare le ultime 9 foto caricate su quell’album e visualizzarle in una griglia 3 x 3.
La porzione di codice fields=images,name,link serve a prendere l’immagine, il nome e il link ad ogni foto contenuta nell’album. Per modificare questi parametri, consigliamo di visitare la guida Facebook ufficiale.
Per cambiare il numero di foto da visualizzare, è sufficiente cambiare il valore di limit=9. Se vuoi visualizzare qualche esempio visita la pagina di ISS Sardegna dove vedrai una galleria Facebook integrata in fondo alla pagina.
Iscriviti alla nostra newsletter o resta in contatto con dodify attraverso i social in attesa di nuove guide!
Condividi questo articolo